class MyApp extends StatelessWidget {
void _showModalBottomSheet(BuildContext context) {
showModalBottomSheet<void>(
context: context,
builder: (context) {
return _BottomSheetContent();
}
);
}
@override
Widget build(BuildContext context) {
...
return MaterialApp(
title: 'Handa',
home: Scaffold(
...
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {
_showModalBottomSheet(context);
print('Floating action button pressed');
},
)
)
);
}
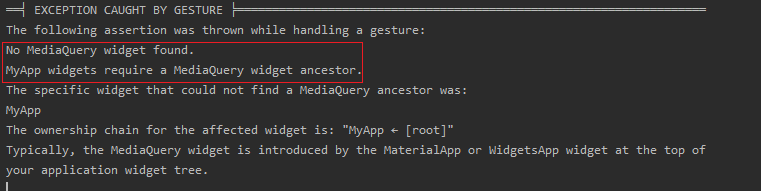
}Flutter로 개인 프로젝트를 하던 중 위와 같이 구현하였더니 문제가 발생했다.

MyApp 위젯에 MediaQuery 위젯이 필요하다는 내용인데, MaterialApp으로 구현했으니 문제가 없어야지 않나 하고 한참을 api문서를 뒤적거렸다. 결론은 구현 방식의 문제였다.
showModalBottomSheet는 상위 객체에서 넘겨받은 context로 부터 MedaiQuery에 접근하는데 위의 경우는 Scaffold의 context가 아닌 FloatingActionButton의 context를 넘겨받게 된 것이다
바로 고치기 위해 Builder를 이용하여 Scaffold의 context를 넘겨받자.
return MaterialApp(
title: 'Handa',
home: Scaffold(
appBar: AppBar(
title: Text('Handa'),
),
body: Center(
child: TodoItemListWidget(
items: list,
)
),
floatingActionButton: Builder(
builder: (context) => FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
_showModalBottomSheet(context);
},
),
),
)
);floatingActionButton 구현부만 참고하면 된다. Builder로 Scaffold의 context를 넘겨주게 하여 성공~
'Flutter' 카테고리의 다른 글
| Flutter 튜토리얼 시작하기 - 3.2 (0) | 2019.09.28 |
|---|---|
| Flutter 튜토리얼 시작하기 - 3.1 (0) | 2019.09.26 |
| Flutter 튜토리얼 시작하기 - 2 (0) | 2019.09.20 |
| Flutter 튜토리얼 시작하기 - 1 (0) | 2019.09.19 |