이번 포스트에서는 간단하게 스타트업의 이름을 생성하여 제공하는 app을 만들어 보자. 진행에 관련된 모든 소스는 Github에서 확인 할 수 있다!
사용자는 이름을 선택하거나 해제할 수 있고, 가장 좋은 이름 하나를 저장할 수 있게 기능을 구현해볼 것이다. 화면은 리스트로 구성하여 스크롤을 내릴 때 이름을 생성하게 하고, 스크롤은 제한이 없게 끔 해보도록 하자.
아래의 샘플 이미지를 보면 우리가 만들게 될 app이 어떤 모습일지 알 수 있다.

우리가 이번 포스트로 배울 수 있는 것?
-
Android, IOS나 web에서 자연스럽게 보이는 Flutter app를 만드는 법!
-
Flutter app의 기본 구조
-
기능 확장을 위해 패키지를 찾거나 사용하는 방법
-
빠른 개발 사이클을 위한 Hot reload 사용법
-
stateful 위젯을 구현하는 방법.
-
무한하고 느리게 로드되는 리스트를 만드는 방법
1단계 : 스타터 Flutter app 만들기
저번 Flutter 튜토리얼 시작하기 - 2 포스트의 데모 Flutter app 생성을 참고하여 startup_namer라는 이름으로 프로젝트를 생성해보자. (만약 Start a new Flutter project 버튼이 안 보인다면 바로 위쪽의 Flutter와 Dart 플러그인 설치를 다시 따라 해 보자)
일단 lib/main.dart의 모든 소스코드를 지우고 아래의 코드로 lib/main.dart 내용을 교체하자 해당 코드는 화면 중앙에 "Hello World"를 띄우는 소스코드다.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
소스코드를 붙여 넣을 때 들여 쓰기가 틀어지는 경우가 있을 수 있다. 이런 문제는 다음과 같은 방법을 이용해 자동으로 수정할 수 있다.
Android Studio / IntelliJ IDEA : 소스코드에 우클릭을 하고 Reformat Code with dartfmt를 클릭한다.
VS-Code : 소스코드에 우클릭하고 Format Document를 클릭한다.
Terminal(CMD, Power Shell 등) : flutter format <filename> 명령어를 실행한다.
소스코드의 교체를 완료하였으면 실행해보자. AVD에 다음과 같은 화면이 나타날 것이다.

결과 확인
-
이 예제는 Material app을 생성한다. Material은 시각언어(visual design language)라고 하는데 웹과 모바일의 표준 디자인으로 쓰이고 있다. (참고 : Material Introduction)
-
main() 메서드는 (=>) 표현법을 사용한다. 간단히 설명하자면 => runApp(..) 코드는 { return runApp(..); } 구문을 짧게 쓰는 방법이다. (참고 : Dart docs)
-
이 app은 StatelessWidget을 상속하여 app 자체를 위젯으로 만드는데, Flutter에서는 alignment, padding 그리고 layout을 포함하여 거의 모든 것이 위젯이다.
-
Material 라이브러리의 Scafflold 위젯 내부에 appBar와 body를 추가하는 방식으로 쉽게 Material 디자인 app을 만들 수 있다. body는 화면에 뿌릴 위젯 트리를 포함하고 있다.
-
위젯의 기본 동작은 build() 메서드를 호출하는 건데 이 메서드는 위젯을 어디에 위치하게 할지 정한다.
-
이 예제의 body는 text 하위 위젯을 포함하는 Center 위젯으로 구성된다. Center 위젯은 자신의 위젯 서브 트리(예제에서는 서브 트리에 text 위젯뿐이다)를 화면의 중앙에 정렬한다.
2단계 : 외부 패키지 사용하기
이번 단계에서는 english_words라는 오픈 소스 패키지를 사용해보자, 이 오픈 소스는 가장 많이 사용되는 몇 천 개의 영단어와 함께 몇 개의 유틸 함수들을 제공한다.
english_words 오픈 소스 패키지는 다른 오픈 소스 패키지들과 마찬가지로 Pub site에서 찾을 수 있다.
Flutter packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter, AngularDart, and general Dart programs.
pub.dev
- pubspec파일은 Flutter app의 자산 및 종속성을 관리한다. pubspec.yaml 파일을 열고 dependencies 블록에 english_words(3.1.0 또는 그 이상 버전)를 추가하자
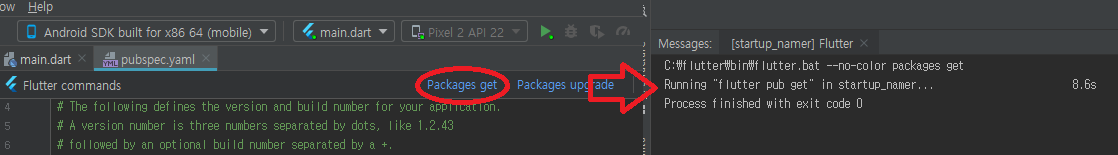
dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^0.1.2 english_words: ^3.1.0 - 그 상태에서 저장 후 상단의 Packages get 버튼을 누르면 패키지를 프로젝트에 내려받게 된다. 콘솔을 보면 다음과 같은 결과를 확인할 수 있다.

Packages get 동작 시 pubspec.lock 파일이 만들어지고, 프로젝트에 받아진 모든 패키지 목록과 버전이 pubspec.lock에 작성된다.
- lib/main.dart에 다음과 같이 패키지를 import한다.
입력을 할 때 Android Studio가 라이브러리들을 import 하기 쉽게 보여준다. import 구문 작성을 완료하면 회색으로 변하는 걸 볼 수 있는데 현재까지 추가한 라이브러리가 사용되지 않았음을 알려주는 것이다import 'package:flutter/material.dart'; import 'package:english_words/english_words.dart'; - "Hello World" 문자열 대신에 English words패키지를 사용하여 문자열을 생성해보자
위에서 사용한 Pascal case는 upper camel case라고도 불리는데 각 단어의 첫 문자를 대문자로 표기하는 표기법이다.class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to Flutter'), ), body: Center( child: Text(wordPair.asPascalCase), ), ), ); } } - app이 실행 중 일 때 수정을 했으면 hot reload 업데이트가 됐을 것이다. hot reload 버튼이나 프로젝트를 저장할 때마다 가운데 문자열이 바뀌는 걸 볼 수 있는데 이것은 MeterialApp이 렌더링을 요구할 때 build 메서드 내에서 단어 쌍(word pair)이 생성되기 때문이다.

English words로 생성한 문자열!
문제가 생겼다면?
app이 작동이 안 된다면 오타가 있는지 확인을 해보고 다음의 파일이 알맞게 작성됐는지 확인해 보자
- pubspec.yaml
name: startup_namer description: startup_namer version: 1.0.0+1 environment: sdk: ">=2.1.0 <3.0.0" dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 english_words: ^3.1.0 dev_dependencies: flutter_test: sdk: flutter flutter: uses-material-design: true - lib/main.dart
// Copyright 2018 The Flutter team. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. import 'package:flutter/material.dart'; import 'package:english_words/english_words.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to Flutter'), ), body: Center( child: Text(wordPair.asPascalCase), ), ), ); } }
포스트가 길어져서 여기서는 2단계까지만 다루도록 하겠다. 다음 포스트에서는 이어서 3단계부터 마무리까지 진행하고 결과를 확인해보자!
'Flutter' 카테고리의 다른 글
| FloatingActionButton으로 showModalBottomSheet 사용하기 (0) | 2020.03.16 |
|---|---|
| Flutter 튜토리얼 시작하기 - 3.2 (0) | 2019.09.28 |
| Flutter 튜토리얼 시작하기 - 2 (0) | 2019.09.20 |
| Flutter 튜토리얼 시작하기 - 1 (0) | 2019.09.19 |