이번 포스트에서는 Flutter와 Dart 플러그인을 Android Studio에 적용 한 다음 AVD에 테스트로 앱을 한번 띄워보도록 하겠다. 진행에 관련된 모든 소스는 Github에서 확인 할 수 있다!
Flutter와 Dart 플러그인 설치
- Android Studio를 실행한다.
- Configure > Plugin 을 진행하여 plugins 창을 띄운다.(기존 프로젝트가 있는 분들은 Preferences > Plugins 혹은 File > Settings > Plugins 로 진행한다.)
- Flutter를 검색하거나 직접 찾은 다음 Install 버튼을 눌러 다운로드 받는다.
- Dart 플러그인도 설치하겠냐는 창이 뜨면 설치해준다.
- Restart IDE를 눌러 재시작한다.

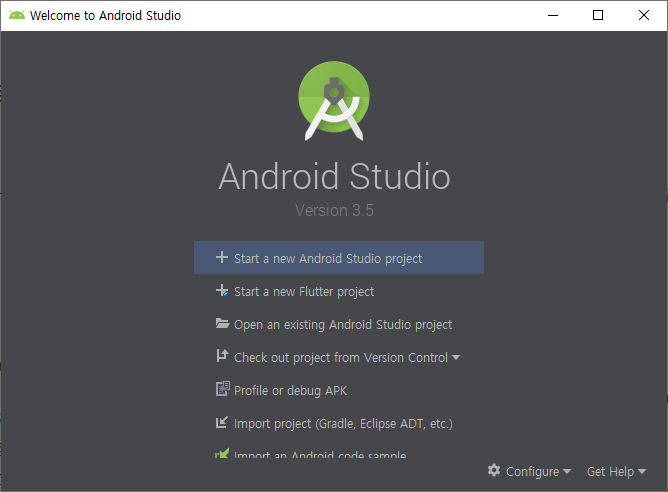
Flutter plugin이 정상 설치되었으면 위와 같이 Start a new Flutter project가 추가된다.
데모 Flutter app 생성
- Start a New Flutter project를 누른다.
- 프로젝트 타입은 Flutter Application으로 진행한다.
- Flutter SDK path를 지정해준다.(자동으로 지정되어있는 경우는 확인만 하자)
- Project Name을 입력하자(예를 들어 testapp, myapp... 기본값도 상관없다.)
- Project location은 취향껏 설정하고 Next
- Package Name 설정화면이 나오는데 test app이므로 Finish를 눌러 app을 생성하자(Package Name의 자세한 내용은 Andriod developer 사이트의 릴리스를 위한 좋은 애플리케이션 구성을 참고)
...더보기Flutter app을 생성할때 보면 Company name이 example.com으로 com.example. 과 같은 일반적인 형식의 역순인걸 알 수 있다. 이 부분은 IDE마다 좀 다르다고 한다. Android에서는 이러한 Company name과 Project name은 app을 배포할때 Package name으로 사용된다. Package name은 app을 배포하게 되면 변경이 불가능하니 마켓에 등록하는 등 app을 출시할 생각이면 Package name을 유니크하게 정하는게 좋다.
위의 진행과정을 마쳤으면 Flutter Project가 생성되고 간단한 데모 app이 만들어진다.
AVD로 app 실행하기
우선 Android Studio의 상단에 보면

위와 같은 메뉴바가 보일 것이다. 왼쪽 Target selector부분이 app을 실행할 Device를 의미한다. 만약 이 selectbox에 아무 장치도 없으면 Flutter 튜토리얼 시작하기 - 1를 참고하여 AVD를 추가해 주거나 Android SDK의 Path를 확인해보자
AVD가 종료되어있는 경우 Target selector에 Device를 클릭하거나 Tools > AVD Manager 에 들어가 실행 시켜 주면 된다.
AVD 가 실행 되었으면 Run 버튼을 누르거나 Run > Run 을 눌러보자.
app의 빌드가 진행되고 약간의 시간이 소요 될 수 있다. 완료되면 AVD에서 실행 된 app을 볼 수 있다.

Hot reload 해보기
과거 app 수정 한번하면 app 빌드 후 AVD에 재설치 재실행 등 번거롭고 오래걸리는 작업을 했어야 했지만 최근에는 Hot reload라는 강력하고 빠른 개발 기능이 있어 한결 수월하다. Flutter 또한 빠른 개발사이클을 위해 Hot reload를 지원한다.
Hot reload는 실행되고 있는 app의 code를 app state의 손실이나 재시작 없이 하는 reload기능이다.
- AVD를 끄지말고(app도 종료하지 말고) Android Studio에서 lib/main.dart 파일을 열어보자
- 화면에 표시되고 있는 문자열을 변경해보자(95 line 정도에 위치해 있다.)
'You have pushed the button this many times:'위의 문자열에서 pushed 부분을 closed라고 변경하였다.
'You have closed the button this many times:'그리고 Save All을 누르거나 상단 바의 Hot reload 버튼을 눌러보면 별 다른 재시작 없이 app의 중앙에 있는 텍스트가 변경된 것을 확인 할 수 있다. 짜잔
이번 포스트에서는 Flutter와 Dart 플러그인을 Android Studio에 추가하고, Flutter app을 생성 후 AVD에서 실행 그리고 Hot reload를 해보았다. 다음 포스트에서는 Flutter로 첫번째 app를 만들어보도록 하자.
'Flutter' 카테고리의 다른 글
| FloatingActionButton으로 showModalBottomSheet 사용하기 (0) | 2020.03.16 |
|---|---|
| Flutter 튜토리얼 시작하기 - 3.2 (0) | 2019.09.28 |
| Flutter 튜토리얼 시작하기 - 3.1 (0) | 2019.09.26 |
| Flutter 튜토리얼 시작하기 - 1 (0) | 2019.09.19 |